Tabla de Contenido
Decidí crear un sitio web usando Jekyll con el objetivo de aprender y organizar las soluciones a las pruebas o desafíos del programa Full Stack Python.
Este sitio no solo sería de utilidad para mí, sino también para otros compañeros estudiantes que, al igual que yo, pueden estar buscando soluciones a los desafíos.
Crear un Proyecto en Blanco de Jekyll
Empecé creando un nuevo proyecto en blanco de Jekyll:
1
jekyll new fullstack-python --blank
Al ser un proyecto en blanco, no tardó demasiado en crearse y mostrarme los mensajes de que el proyecto se ha creado:
C:\Users\marco> jekyll new fullstack-python --blank
New jekyll site installed in C:\Users\marco\fullstack-python.
Añadir Jekyll
Dentro del proyecto, usamos Bundler para crear un Gemfile vacío y luego agregamos jekyll como dependencia:
1
2
bundle init
bundle add jekyll
Servir el sitio
Una vez instaladas las dependencias, utilicé nuevamente Bundler para construir el proyecto y servirlo en local:
1
bundle exec jekyll serve
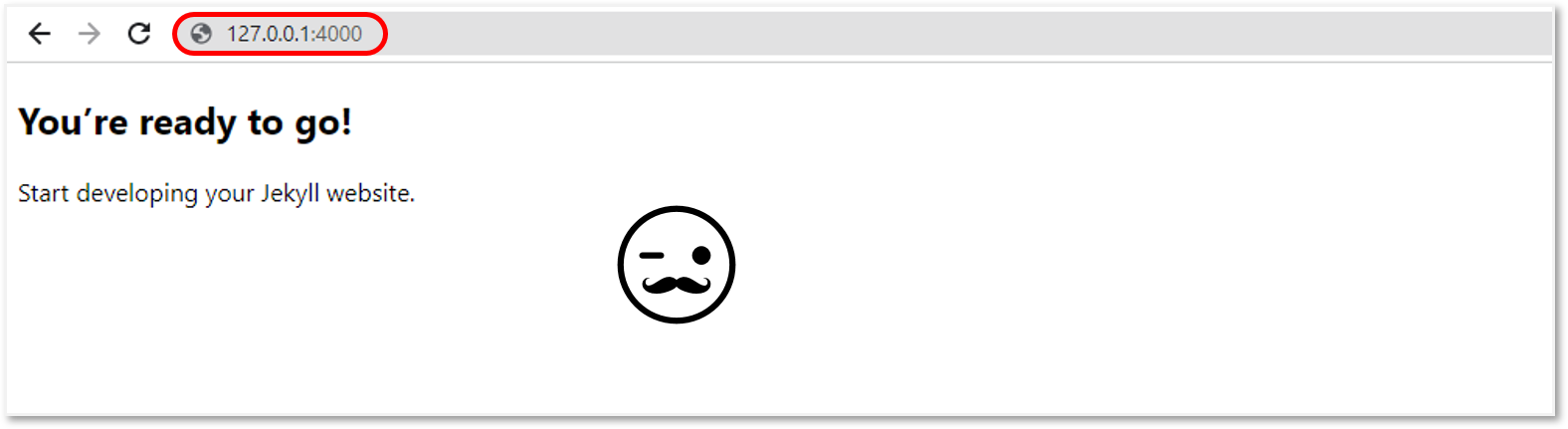
Por último abri el navegador en http://127.0.0.1:4000/ y ya se ve algo ![]() :
:

Despliegue
Ya teniendo el proyecto corriendo en local, necesito hacerlo publico para el resto, así que lo voy a desplegar en Github Page, pero antes tenemos que crear un archivo .gitignore, para decirle a Git, que ignore todo lo que no es necesario en el proceso de compilación de Jekyll.
Creamos el archivo:
-
1
touch .gitignore -
1
type null > .gitignore
Y agregamos lo siguiente:
1
2
3
4
_site
.sass-cache
.jekyll-metadata
Gemfile.lock
el sitio creado se sirve a través de GitHub Pages, por ende añadi también el
Gemfile.lockal archivo.gitignore. Esto se debe a que si llevo la gema versionada estrictamente y sus dependencias. Github Pages potencialmente podría resultar en el uso de versiones obsoletas de la gema.
Entonces, vamos a iniciar git y hacer el primer commit:
1
2
3
4
git init
git add .
git commit -m "first commit"
git branch -M gh-pages
si queremos que nuestro sitio se despliegue automáticamente, debemos tener una rama con el nombre de gh-pages.
Listo, ya nos queda sólo crear el repositorio en Github y que mejor que hacerlo a través de la terminal con la herramienta Gh Cli:
1
gh repo create --public -s=. -r=origin
El comando anterior nos mostrará los siguientes mensajes:
✓ Created repository enidev911/fullstack-python on GitHub
✓ Added remote git@github.com:enidev911/fullstack-python.git
Ya por último empujamos los cambios a la rama gh-pages:
1
git push -u origin gh-pages
Esperamos algunos minutos para que podamos ver el sitio en la siguiente url https://enidev911.github.io/fullstack-python.
Hasta aquí todo bien, ahora me faltaba decidir que editor y extensiones podría utilizar para ser más rápido y productivo al momento de dedicarme al desarrollo del sitio web, ya que esto lo haré en mis tiempos libres. Quizás en la próxima nota te cuente acerca de las herramientas que estaré utilizando.
¡Hasta la vista! ![]()
![]()